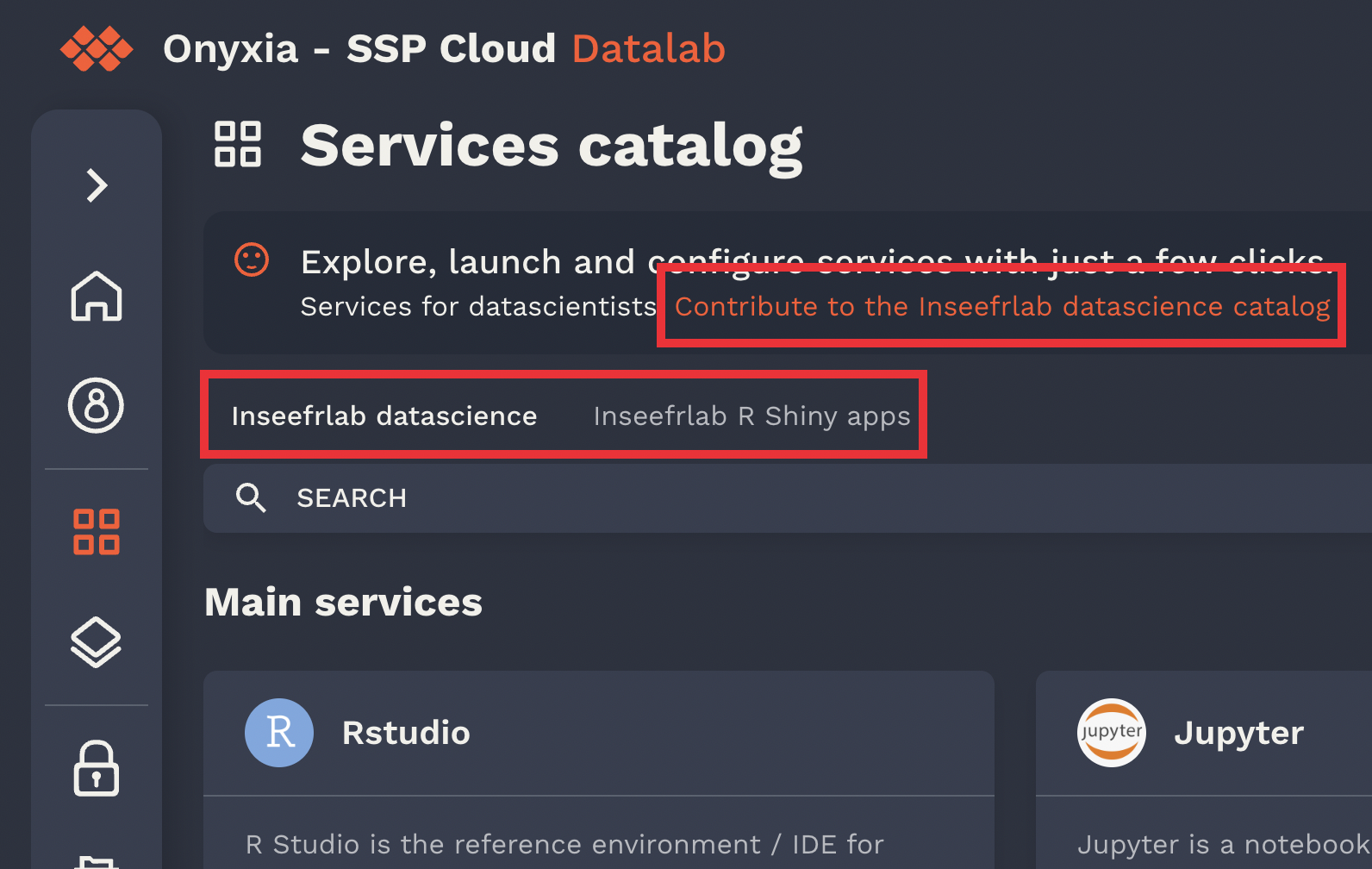
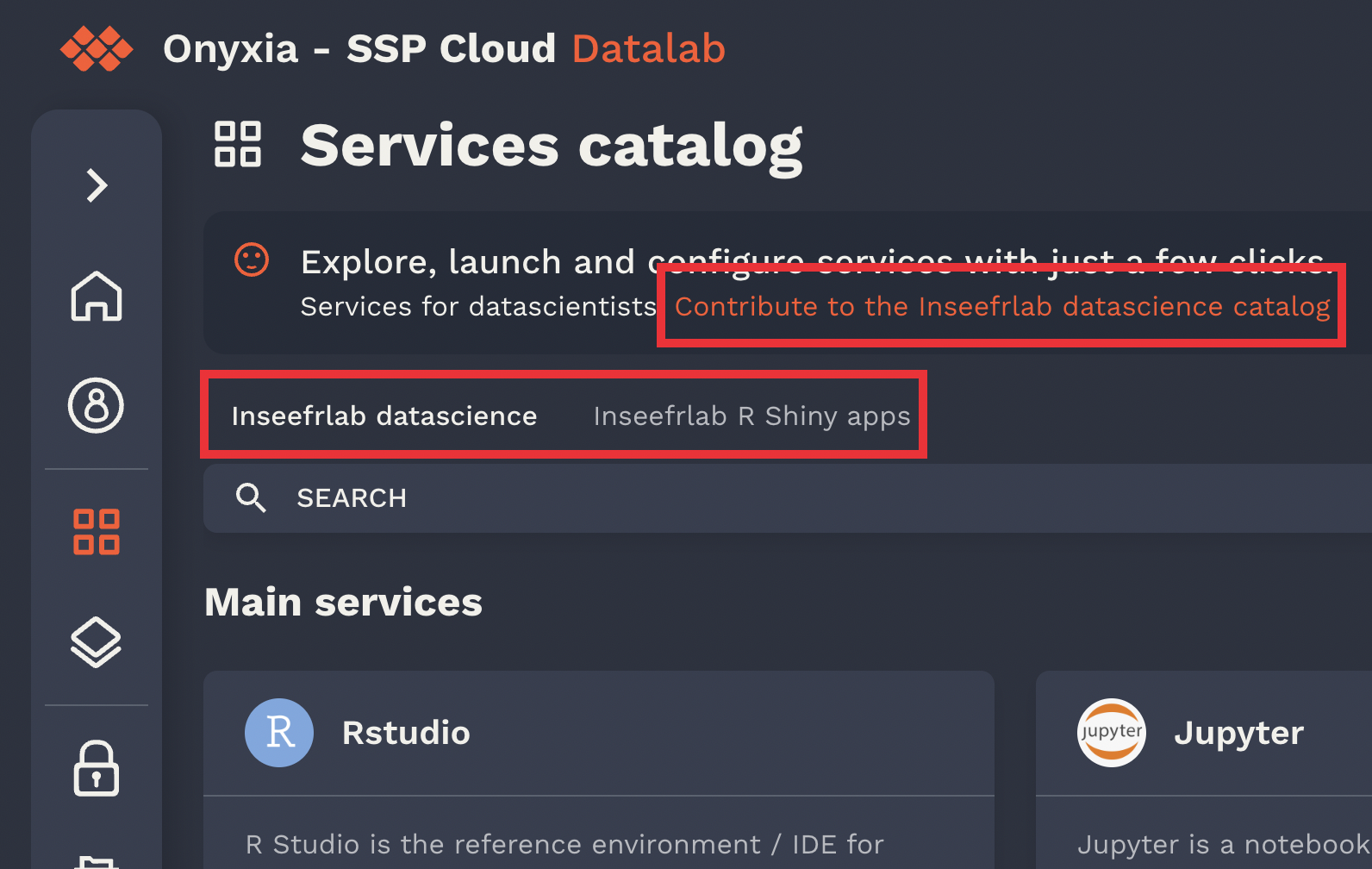
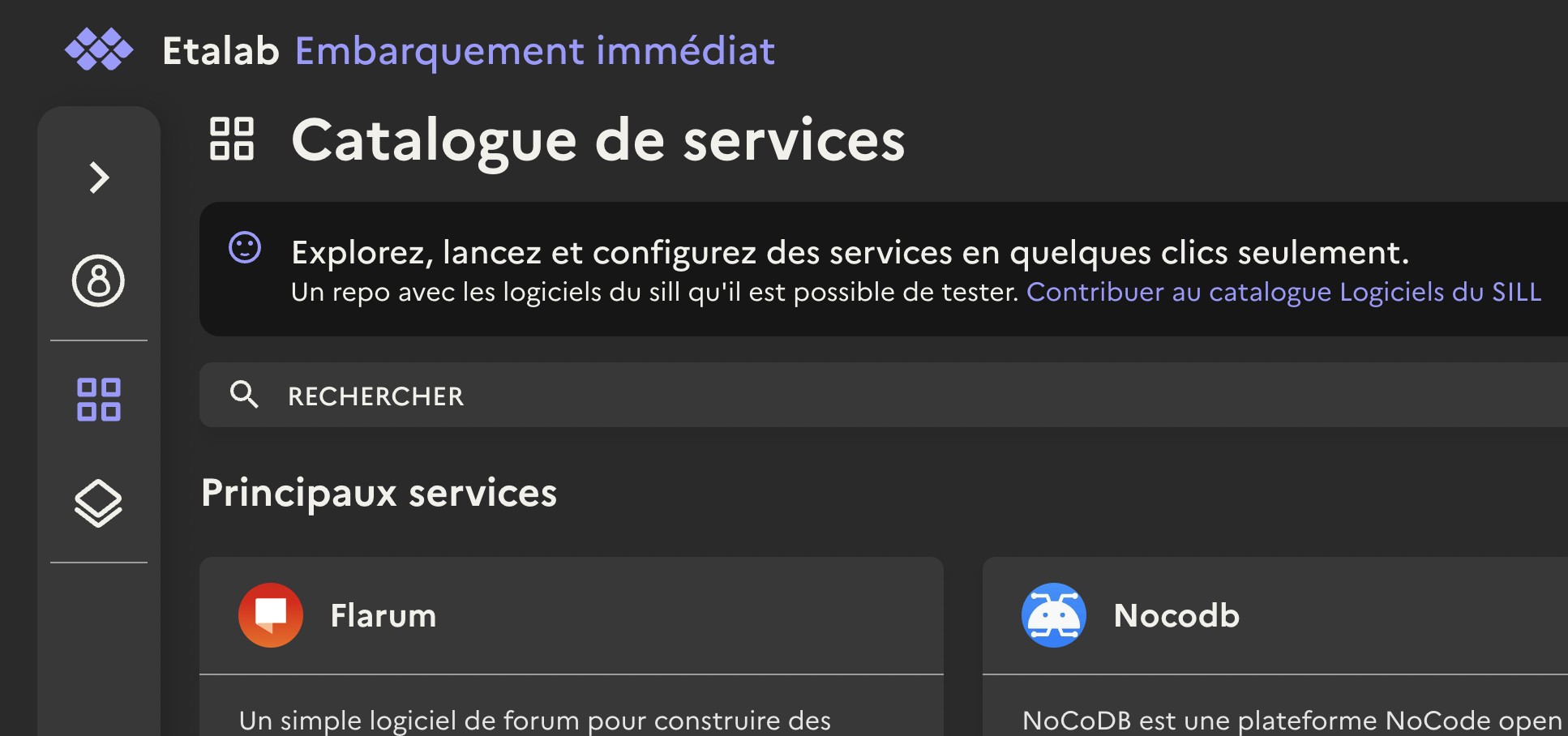
🔬Catalog of services








helm repo add inseefrlab https://inseefrlab.github.io/helm-charts
DOMAIN=my-domain.net
cat << EOF > ./onyxia-values.yaml
ingress:
enabled: true
annotations:
kubernetes.io/ingress.class: nginx
hosts:
- host: onyxia.$DOMAIN
api:
catalogs:
[
{
"id": "ide",
"name": "Services interactifs",
"description": "Services for datascientists.",
"maintainer": "[email protected]",
"location": "https://inseefrlab.github.io/helm-charts-interactive-services",
"status": "PROD",
"highlightedCharts": ["jupyter-python", "rstudio", "vscode-python"],
"type": "helm",
},
{
"id": "databases",
"name": "Bases de données",
"description": "Services for datascientists.",
"maintainer": "[email protected]",
"location": "https://inseefrlab.github.io/helm-charts-databases",
"status": "PROD",
"highlightedCharts": ["postgresql", "elastic"],
"type": "helm",
},
{
"id": "automation",
"name": "Automatisation",
"description": "Services for datascientists.",
"maintainer": "[email protected]",
"location": "https://inseefrlab.github.io/helm-charts-automation",
"status": "PROD",
"highlightedCharts": ["argo-cd", "argo-workflows", "mlflow"],
"type": "helm",
}
]
regions:
[
{
"services":{
"expose":{
"domain":"lab.$DOMAIN"
}
}
}
]
EOF
helm install onyxia inseefrlab/onyxia -f onyxia-values.yaml"git": {
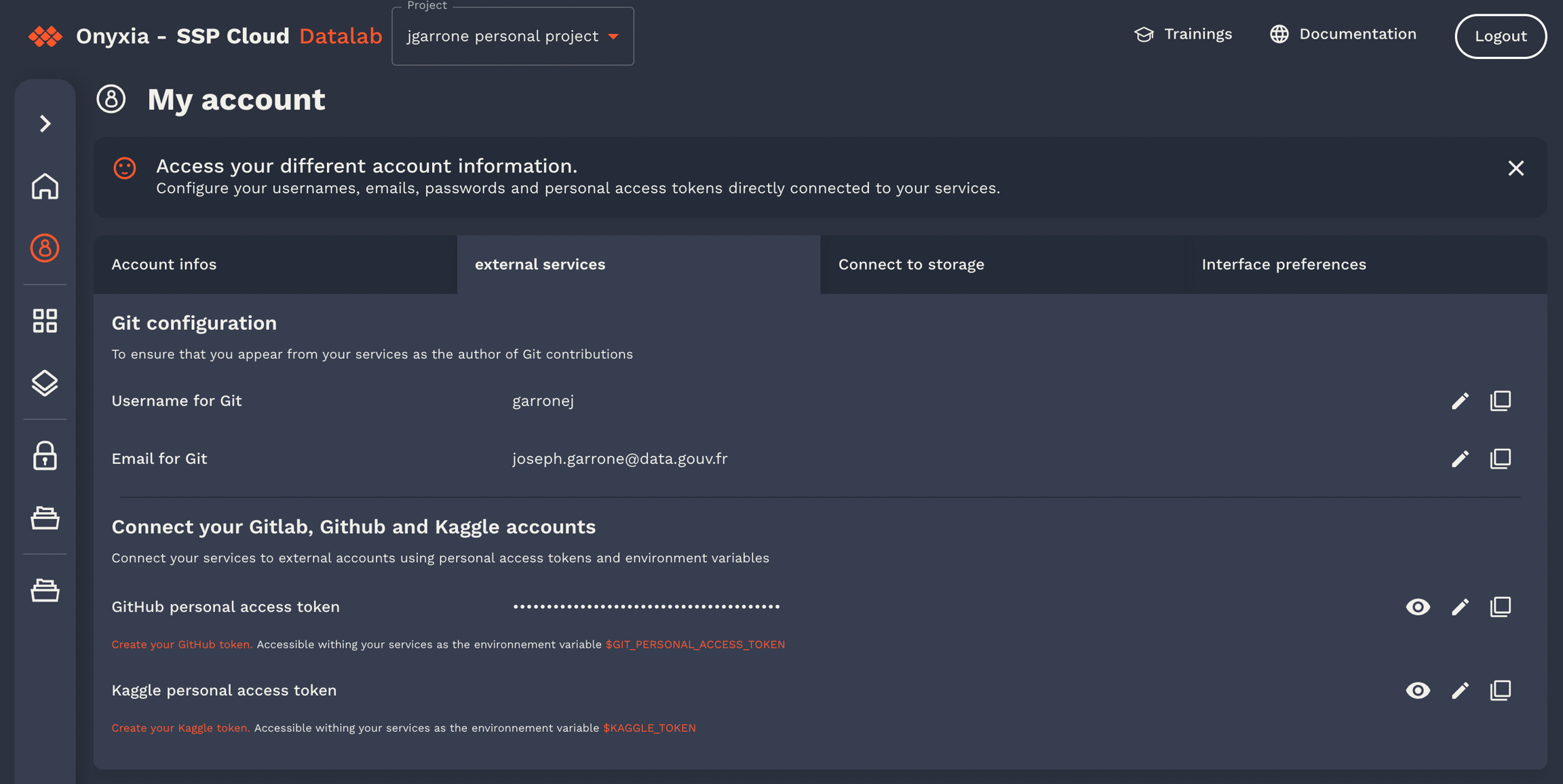
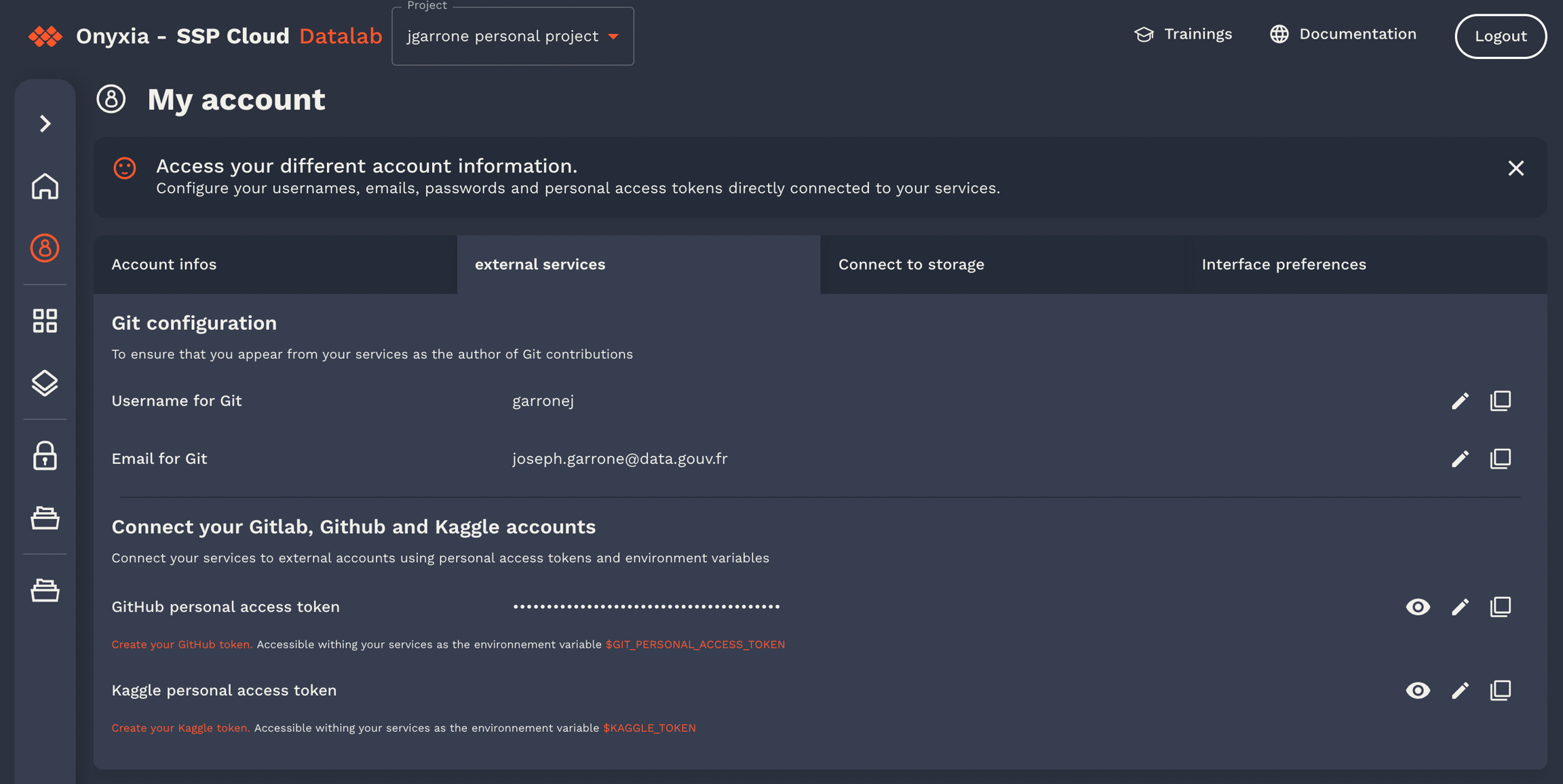
"description": "Git user configuration",
"type": "object",
"properties": {
"enabled": {
"type": "boolean",
"description": "Add git config inside your environment",
"default": true
},
"name": {
"type": "string",
"description": "user name for git",
"default": "",
"x-onyxia": {
"overwriteDefaultWith": "git.name"
},
"hidden": {
"value": false,
"path": "git/enabled"
}
},
"email": {
"type": "string",
"description": "user email for git",
"default": "",
"x-onyxia": {
"overwriteDefaultWith": "git.email"
},
"hidden": {
"value": false,
"path": "git/enabled"
}
},
"cache": {
"type": "string",
"description": "duration in seconds of the credentials cache duration",
"default": "",
"x-onyxia": {
"overwriteDefaultWith": "git.credentials_cache_duration"
},
"hidden": {
"value": false,
"path": "git/enabled"
}
},
"token": {
"type": "string",
"description": "personal access token",
"default": "",
"x-onyxia": {
"overwriteDefaultWith": "git.token"
},
"hidden": {
"value": false,
"path": "git/enabled"
}
},
"repository": {
"type": "string",
"description": "Repository url",
"default": "",
"hidden": {
"value": false,
"path": "git/enabled"
}
},
"branch": {
"type": "string",
"description": "Brach automatically checkout",
"default": "",
"hidden": {
"value": "",
"path": "git/repository"
}
}
}
},export type XOnyxiaParams = {
/**
* This is where you can reference values from the onyxia context so that they
* are dynamically injected by the Onyxia launcher.
*
* Examples:
* "overwriteDefaultWith": "user.email"
* "overwriteDefaultWith": "{{project.id}}-{{k8s.randomSubdomain}}.{{k8s.domain}}"
*/
overwriteDefaultWith?: string;
hidden?: boolean;
readonly?: boolean;
useRegionSliderConfig?: string;
};
export type XOnyxiaContext = {
user: {
idep: string;
name: string;
email: string;
password: string;
ip: string;
darkMode: boolean;
};
project: {
id: string;
password: string;
basic: string;
};
git: {
name: string;
email: string;
credentials_cache_duration: number;
token: string | undefined;
};
vault: {
VAULT_ADDR: string;
VAULT_TOKEN: string;
VAULT_MOUNT: string;
VAULT_TOP_DIR: string;
};
kaggleApiToken: string | undefined;
s3: {
AWS_ACCESS_KEY_ID: string;
AWS_SECRET_ACCESS_KEY: string;
AWS_SESSION_TOKEN: string;
AWS_DEFAULT_REGION: string;
AWS_S3_ENDPOINT: string;
AWS_BUCKET_NAME: string;
port: number;
};
region: {
defaultIpProtection: boolean | undefined;
defaultNetworkPolicy: boolean | undefined;
allowedURIPattern: string;
kafka:
| {
url: string;
topicName: string;
}
| undefined;
tolerations: unknown[] | undefined;
from: unknown[] | undefined;
nodeSelector: Record<string, unknown> | undefined;
startupProbe: Record<string, unknown> | undefined;
sliders: Record<
string,
{
sliderMin: number;
sliderMax: number;
sliderStep: number;
sliderUnit: string;
}
>;
resources:
| {
cpuRequest?: `${number}${string}`;
cpuLimit?: `${number}${string}`;
memoryRequest?: `${number}${string}`;
memoryLimit?: `${number}${string}`;
disk?: `${number}${string}`;
gpu?: `${number}`;
}
| undefined;
};
k8s: {
domain: string;
ingressClassName: string | undefined;
ingress: boolean | undefined;
route: boolean | undefined;
istio:
| {
enabled: boolean;
gateways: string[];
}
| undefined;
randomSubdomain: string;
initScriptUrl: string;
};
proxyInjection:
| {
httpProxyUrl: string | undefined;
httpsProxyUrl: string | undefined;
noProxy: string | undefined;
}
| undefined;
packageRepositoryInjection:
| {
cranProxyUrl: string | undefined;
condaProxyUrl: string | undefined;
packageManagerUrl: string | undefined;
pypiProxyUrl: string | undefined;
}
| undefined;
certificateAuthorityInjection:
| {
cacerts: string | undefined;
pathToCaBundle: string | undefined;
}
| undefined;
};"hostname": {
"type": "string",
"form": true,
"title": "Hostname",
"x-onyxia": {
"overwriteDefaultWith": "{{project.id}}-{{k8s.randomSubdomain}}.{{k8s.domain}}"
}
}onyxia:
web:
...
api:
...
regions:
[
{
"id": "paris",
"name": "Kubernetes DG Insee",
"services": {
"defaultConfiguration": {
"sliders": {
"cpu": {
"sliderMin": 100,
"sliderMax": 80000,
"sliderStep": 100,
"sliderUnit": "m"
},
"memory": {
"sliderMin": 1,
"sliderMax": 400,
"sliderStep": 1,
"sliderUnit": "Gi"
},
"gpu": {
"sliderMin": 1,
"sliderMax": 4,
"sliderStep": 1,
"sliderUnit": ""
},
"disk": {
"sliderMin": 1,
"sliderMax": 100,
"sliderStep": 1,
"sliderUnit": "Gi"
}
},
"resources": {
"cpuRequest": "100m",
"cpuLimit": "40000m",
"memoryRequest": "1Gi",
"memoryLimit": "200Gi",
"disk": "10Gi",
"gpu": "1"
}
}
}
}
]{
"$schema": "http://json-schema.org/schema#",
"type": "object",
"properties": {
"resources": {
"description": "Your service will have at least the requested resources and never more than its limits. No limit for a resource and you can consume everything left on the host machine.",
"type": "object",
"properties": {
"limits": {
"description": "max resources",
"type": "object",
"properties": {
"nvidia.com/gpu": {
"description": "GPU to allocate to this instance. This is also requested",
"type": "string",
"default": "0", // Will be overwritten by "1"
"render": "slider",
"sliderMin": 0, // Will be overwritten by 1
"sliderMax": 3, // Will be overwritten by 4
"sliderStep": 1, // Will be overwritten by 1
"sliderUnit": "", // Will be overwritten by ""
"x-onyxia": {
"overwriteDefaultWith": "region.resources.gpu",
"useRegionSliderConfig": "gpu" // 👀
}
},
"cpu": {
"description": "The maximum amount of cpu",
"title": "CPU",
"type": "string",
"default": "30000m",
"render": "slider",
"sliderMin": 50,
"sliderMax": 40000,
"sliderStep": 50,
"sliderUnit": "m",
"sliderExtremity": "up",
"sliderExtremitySemantic": "Maximum",
"sliderRangeId": "cpu",
"x-onyxia": {
"overwriteDefaultWith": "region.resources.cpuLimit",
"useRegionSliderConfig": "cpu"
}
},
"memory": {
"description": "The maximum amount of memory",
"title": "Memory",
"type": "string",
"default": "50Gi",
"render": "slider",
"sliderMin": 1,
"sliderMax": 200,
"sliderStep": 1,
"sliderUnit": "Gi",
"sliderExtremity": "up",
"sliderExtremitySemantic": "Maximum",
"sliderRangeId": "memory",
"x-onyxia": {
"overwriteDefaultWith": "region.resources.memoryLimit",
"useRegionSliderConfig": "memory"
}
}
}
}
}
}
}
}